Résumé Crafting for Geeks
Like you, I loathe Word, and being a geek who primarily builds web apps,
it seemed natural to write my résumé (or CV) in HTML, so back in the late '90s,
I did. Sure, the headhunters screamed for a Word doc, but by the early '00s,
rendering my HTML document to PDF made a happy balance.
After watching a TED talk where David McCandless renders his life's work
graphically, I became interested to see what patterns I could tease out of my
last twenty-five years.
From Text to JSON
First, I converted my HTML document into a JSON document. Actually, I made
it into an actual JavaScript source file so that I could put comments and notes
to myself, but the idea is essentially the same:
header : {
title : "Howard Abrams",
subtitle1 : "Senior Software Engineer and Architect",
website : "www.howardabrams.com",
author : "Howard Abrams",
description : "My professional resumé as a senior software engineer specializing in web-based application development.",
keywords : "resume software engineer developer java html javascript node.js xml web server",
},
skills: {
languages: [
{ name: "Java (J2EE)", link: "http://www.howardism.org/Technical/Java" },
{ name: "Groovy", link: "http://www.howardism.org/Technical/Groovy" },
{ name: "C" }
// …
work: [ {
company: "Huawei's Innovation Center",
link: "http://www.hauwei.com/en/",
location: { city: "Santa Clara", state: "CA" },
position: "Engineering Architect",
start: { month:11, year:2010 },
end: { month:5, year:2012 },
// …
A couple of advantages popped up while building this process:
- Every company and project had to have similar information.
When writing in a word processor, it is common to add some detail to one item without adding to all.
For example, I put the location for some companies, but did I remember that information for all of them?
Readers often look for such parallels, and creating your CV in a data format helps.
- With painful text entry, descriptions don't ramble.
Candidates with dense prose in their CV often get ignored if the reader can't find the
desired information. I'm sorry, but I'm not the only one guilt of that.
- Details can easily be rendered as hyperlinks.
With resume text succint but online, details can be placed back on your website and/or blog.
Checking my website, blog and github account is probably a more accurate portrait of what I can do
than what happens in most interviews… except when I'm talking to you, of course.
You don't need to use JSON, as any data format (or even database) will work, but JSON is easiest to create
than XML, and easier to expand than creating a relational data model.
From JSON back to Text
I didn't want to maintain two sets of identical information, so
I whipped up a script to smoosh the JSON document (as an object)
into the template to create the HTML version of my resume.
Yes, you can do this in any language,
but Node.js makes me smile right now††Why sure you could do this dynamically with FuzzyToast but I wanted a static HTML file that I could email , so I put together a JavaScript…er, script:
The first version (using Handlebars) was only these lines:
var Handlebars = require('handlebars');
fs.readFile(templateFile, "utf8", function(err, source) {
var html = Handlebars.compile(source).template(data);
});
While that is all you need to do, I had a little more fun using
Handlebar helpers to render dates all the same.
Tag Cloud
With the hard part completed, I wanted to see what technologies I used the most
for each project. Of course, I intuitively know that, but viewing it as a
word cloud might make this obvious:
Using Luca Ongaro's jQCloud plugin, I just had to iterate over the
techologies I listed for each project and count the occurrances.

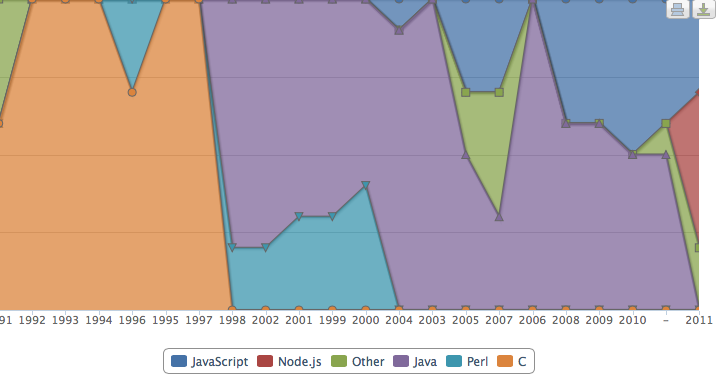
Historical Skill Changes
Once upon a time, I was a C programmer, then I converted to Java, and
then to everything else. I want to see the shift in technical priorities
over time.
Iterating over these skills again, but keeping track of dates, made for
a visual mess, since I was dealing with too much information. But by
combining the technologies into families created the type of visual
I was wanting.

Note: This is a stacked area chart created with HighCharts
graphing library for JavaScript.
Sharing The Visuals
I suppose every one has a style for reading résumés. I've read thousands, and
they follow a particular pattern:
- I look at the earliest job to see when they started their career.
- I count the number of jobs to get an idea of how long the stay at jobs and how much variety they've experienced.
- I view at the most recent job to look for applicable technologies
- I attempt to dive into some of the projects to get an idea of scope and complexity.
Achieving a balance between career overview and project depth is
nearly impossible with a standard résumé format.
This is why, I thought my visual representations for my résumé might
be helpful for people initially encountering my résumé and trying to
match my skills with a specific project.
But the résumé format is sacrosanct and can't not be altered!
To make my resume easier to read, I pulled out many details into separate
web pages with hyperlinks from my résumé. Since I've already sinned,
I could sin again. However, if someone prints the résumé from my web
page, it looks like any other.
Pop over to my online résumé and you'll see my solution: tabs.
Click a button and a panel comes down showing one of my visuals.
I'm sure many headhunters won't appreciate what I've done. 
Tell others about this article:

Comment
This is a really good idea, and one which I will be adding to my tool
box. It will fit into my regular workflow of reviewing achievements
for the month - adding new records to the data format will be easy.
Two points:
I hate, hate, hate the word "résumé" (this is of course not your
fault, but I wanted to expound upon this a little). It looks
stupid with the two acute accents but those are essential in
order to define the pronunciation and to differentiate it from
the synonym for "restart".
Which is where the inexactness comment comes in - I thought the
article was about restarting basket weaving, or something.
As you point out, you can use any data format. I might try Lisp code,
just for grins.
—Duncan Ellis