Welcome to the Internet
Why Do We Learn

Why Do We Learn History?
To understand why things are the way they are.
Do Computers Talk Directly?
Computers do “talk” to each other:

But they don’t connect directly.
Once upon a time…
Each computer was an island
- Hand friend a “floppy disk”
- Type code printed in a magazine

Modem Connection
Computer would “call” another computer
- Very slow
- Had to know the computer’s number
- Computer had to be on

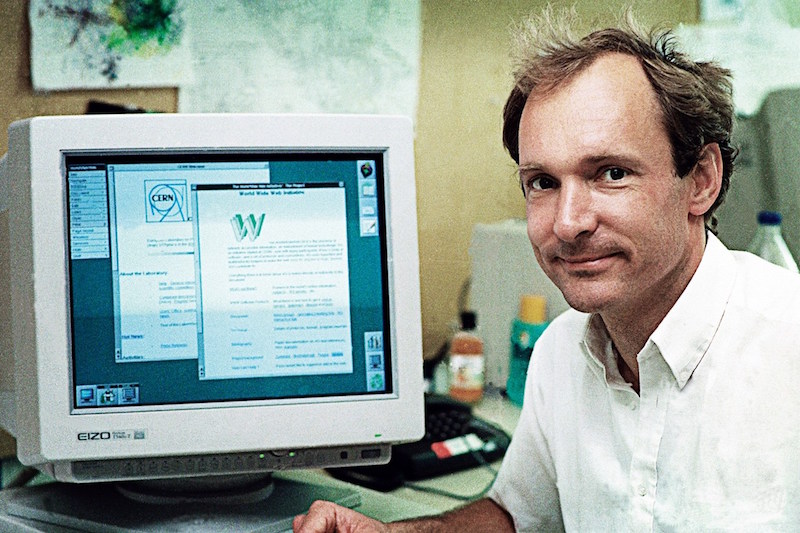
Web Invented in 1993

Start talking about a human right to connect. –Tim Berners-Lee
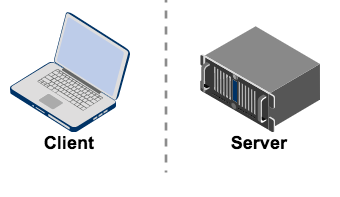
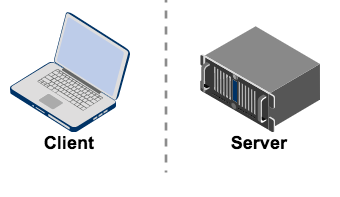
Two “Types” of Computers
Either:

Client is

Servers live in Data Centers

Difference:
- We use a client to send or receive data
- To and from a server

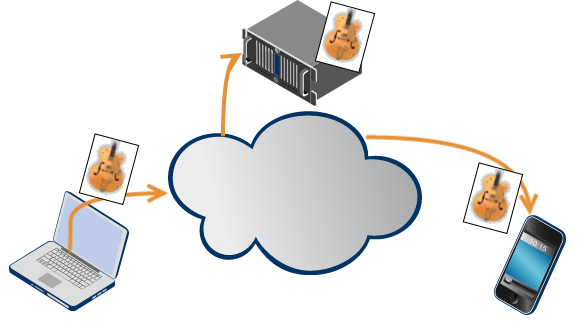
How do we “Get” Data?
Since we don’t know where the server is, we call it a cloud.
But if we don’t know where the server is, how do we talk to it?
Internet Address: URL
http://www.howard.com/pers/resume.html
Like an address to your house…
Address “Parts”
http://www.howard.com/pers/resume.html
Every “address” has five parts:
| Protocol | → http or https |
| Computer | → www |
| Domain | → howard.com |
| Folder | → pers |
| File name | → resume.html |
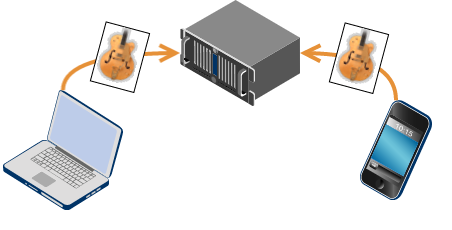
Internet Communication
For something like Snapchat:
- First photo is uploaded to server
- Server stores photo
- Client asks for any files
- Server gives it the photo

Internet is a Cloud

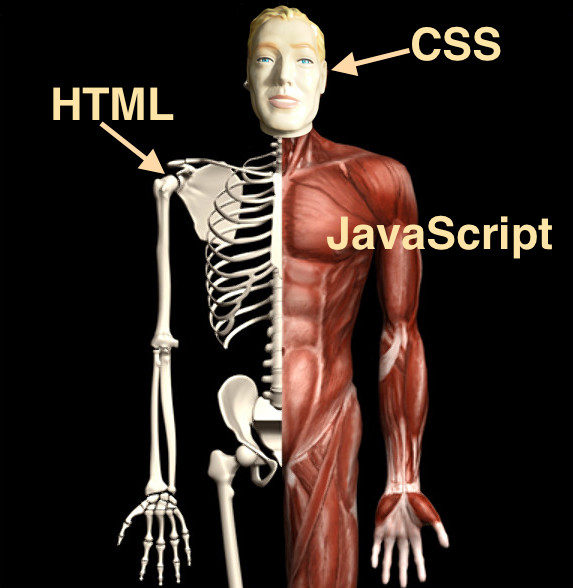
What is a Web Page?
Each web page has parts:
- Word organization (
HTML) - Word appearance (
CSS) - Interaction and Changes (
JavaScript) - Images, movies (media)
Huh?

HTML
<body> <h1>My Essay</h1> <p> This is the start of some words... </p> <img src="http://www.google.com/img/bananas.jpg" /> </body>
CSS
p { font-size: 24px; color: green; text-emphasis: italics; }
JavaScript
- Computer Language
- Runs in the Browser
- jQuery connects JavaScript to the parts of your HTML






